그라가승훈
[유튜브-메타코딩] - 나만의 블로그 만들기 - 10. 회원가입을 위한 기초세팅 본문
- 로그인, 회원가입 JSP 파일 수정
- 받아온 로그인, 회원가입 Form 코드에는 type이 submit으로 되어있고 form 태그에서 action을 해준다.
- 과거에 사용하던 방식이므로 action을 없애주고 jQuery를 사용하여 id값으로 데이터를 받아올 것이므로 type을 id로 바꿔주고 form 태그에서 나온다.
- 마지막으로 user.js 파일을 삽입해준다.
변경 전 코드
<!-- 액션 부분 삭제 -->
<form action="/action_page.php">
<div class="form-group">
<label for="email">Email address:</label>
<input type="email" class="form-control" placeholder="Enter email" id="email">
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" class="form-control" placeholder="Enter password" id="pwd">
</div>
<div class="form-group form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Remember me
</label>
</div>
<!-- id로 변경 후 form태그 나오기 -->
<button type="submit" class="btn btn-primary">Submit</button>
</form>변경 후 코드
<%@ include file="../layout/header.jsp"%>
<div class="container">
<form>
<div class="form-group">
<label for="username">Username:</label>
<input type="text" class="form-control" placeholder="Enter username" id="username">
</div>
<div class="form-group">
<label for="password">Password:</label>
<input type="password" class="form-control" placeholder="Enter password" id="password">
</div>
<div class="form-group">
<label for="email">Email:</label>
<input type="email" class="form-control" placeholder="Enter email" id="email">
</div>
</form>
<button id="btn-save" class="btn btn-primary">회원가입 완료</button>
</div>
<script src="/blog/js/user.js"></script>
<%@ include file="../layout/footer.jsp"%>- JavaScript 기초 파일 생성
- jQuery를 사용하여 #btn-save 버튼이 클릭되면 save 함수를 실행.
- data 오브젝트에 데이터를 넣어주고 잘 들어왔는지 console.log로 확인
user.js 코드
let index = {
// let _this = this; // function(){} 사용하려면 this를 바인딩 해줘야 한다.
init: function() {
$("#btn-save").on("click", ()=> // function(){}대신 ()=>{}를 사용하는 이유는 this를 바인딩 하기 위해서!
this.save()
);
},
save: function() {
//alert('user의 save함수 호출됨');
// 데이터를 ID값으로 가져와서 객체화
let data = {
username: $("#username").val(),
password: $("#password").val(),
email: $("#email").val()
};
}
}
index.init(); // index의 init 함수 실행.- Ajax 통신을 사용하는 이유
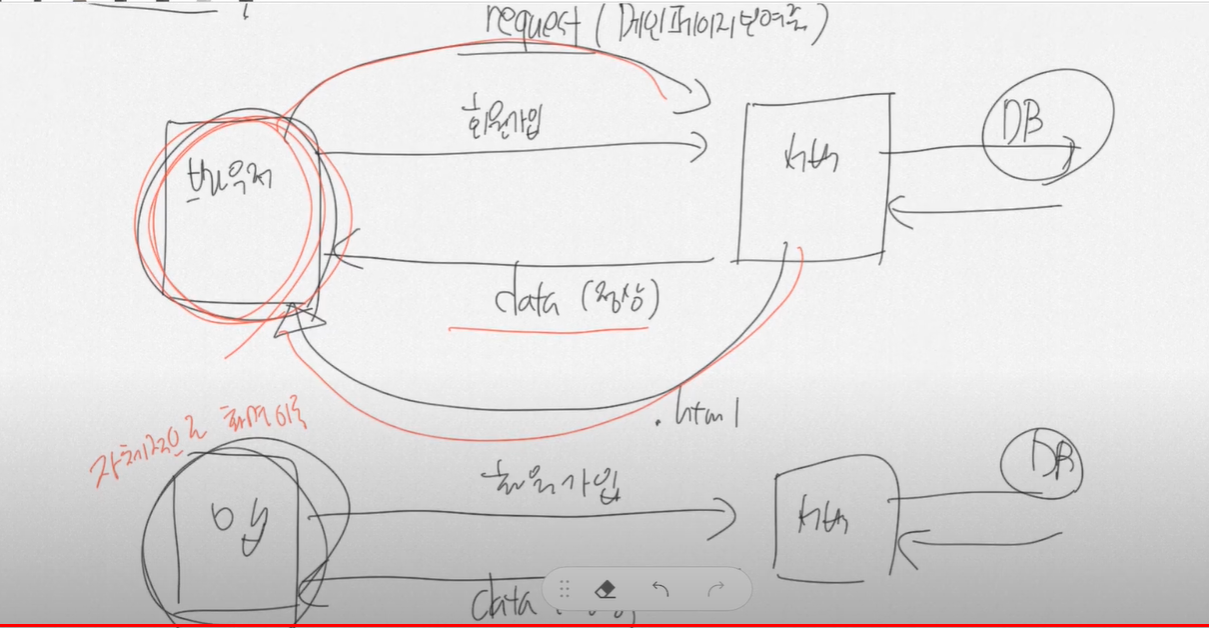
1. 요청에 대한 응답을 HTML이 아닌 Data(JSON)를 받기 위해 (웹, 앱을 사용할 때 동일한 하나의 서버 사용)
- 웹(Web) 에서는 클라이언트가 서버에게 요청을 할때 서버는 웹 브라우저가 이해하는 HTML로 응답을 받아 화면이동을 한다.
- 앱(APP)에서는 앱 프로그램 자체적인 화면이 있기 때문에 서버에서 응답을 할때 Data만 보내주어 정상이면 앱에서 화면을 띄워준다.
- 이렇게 웹과 앱을 같이 사용하기 위해서는 웹 서버, 앱 서버 따로 2개가 있어야 한다.
- 이것을 해결하기 위해 웹에서도 Ajax를 사용해서 응답을 Data로 받는 것이다.
- 웹에서는 Data를 받으면 클라이언트에서 다시 메인페이지를 요청하고 그 다음 html를 응답받는 것이다.

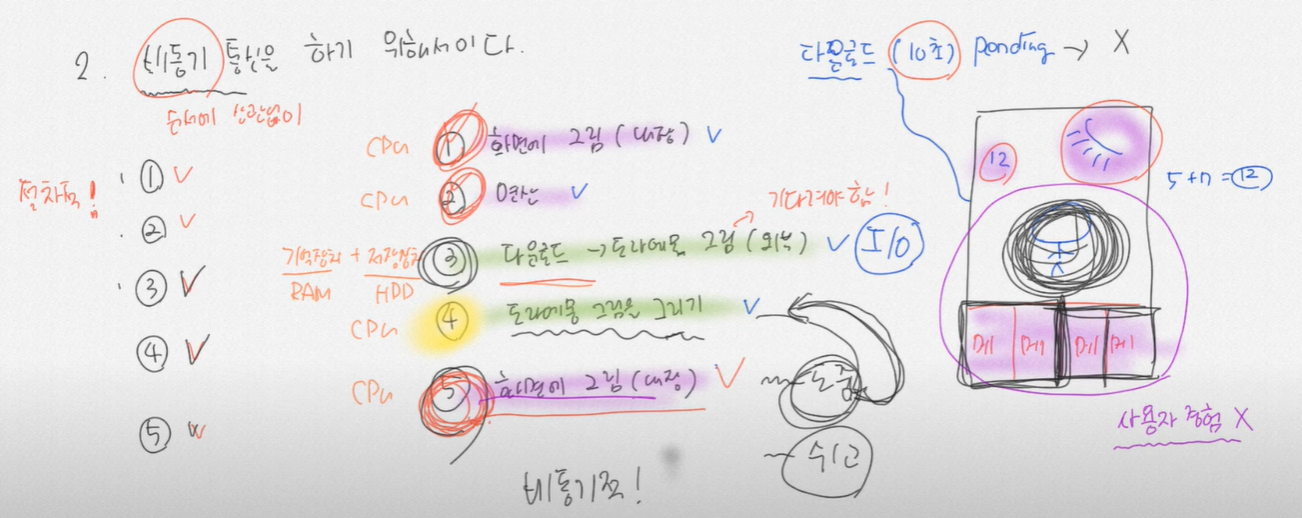
2. 비동기 통신을 하기 위해
- 동기적이란 절차적으로 순서에 어긋나지 않게 실행하는 것이다.
- 비동기적이란 순서에 상관 없이 실행하는 것이다.
- 동기적으로 화면을 그릴때 외부에서 다운로드 받는 로직이 10초가 걸린다면 그 뒤에 있는 로직들은 10초를 다 기다린 후 순서대로 진행된다.
- 비동기적일 경우엔 다운로드 받는 로직이 다 될때까지 다음 작업을 한다. 여기서 다운로드 받는 것을 Pending 이라고 하고 Pending이 완료되면 다시 돌아가서 로직을 마무리 한다.
- 만약 하던일을 멈추고 다시 돌아가는걸 콜백이라고 한다.

3. 부분만 따로 새로고침
- Ajax 통신이 완료된 후 load 함수를 사용하여 새로고침을 할 수 있다.
- 이때, HTML 태그에 부여한 아이디 값으로 해당 부분만 따로 새로고침을 할 수 있다.
- 블로그에서는 댓글에 대해 부분 새로고침을 할 예정이고 대부분 대쉬보드에서 많이 사용한다고 한다.
'Spring' 카테고리의 다른 글
| [유튜브-메타코딩] - 나만의 블로그 만들기 - 12. DB 격리 수준 (0) | 2022.08.21 |
|---|---|
| [유튜브-메타코딩] - 나만의 블로그 만들기 - 11. 회원가입 하기 (Ajax 요청) (0) | 2022.08.21 |
| [유튜브-메타코딩] - 나만의 블로그 만들기 - 9. 화면구현(부트스트랩) (0) | 2022.08.16 |
| [유튜브-메타코딩] - 나만의 블로그 만들기 - 8. Json 데이터로 통신하기 (0) | 2022.08.12 |
| [유튜브-메타코딩] - 나만의 블로그 만들기 - 7. 더미 데이터로 테스트 (0) | 2022.08.11 |
Comments



